Пример 25. Гиперссылки и изменение их
свойств.
Обратить
внимание пользователя приложения лучше всего на элементы, которые являются
гиперссылками, путем введения изменения их цвета. Следует напомнить, что совсем
не обязательно придерживаться установок браузера по умолчанию. Во-первых,
дизайн Web-страницы может поглощать цвета гиперссылок, во-вторых, следует
подсказывать пользователю, что он уже воспользовался возможностью посетить
страницу по указанному адресу.
Различные
браузеры имеют собственные настройки, поэтому в примере, который можно
просмотреть, раскрыв приложение с именем Prim-25.htm, даны
два варианта установки цвета текстовой части гиперссылки. Одна часть имеет
программную поддержку в виде JavaScript, а вторая часть (вариант)
зависит от начальных установок в тэге BODY. Оба варианта
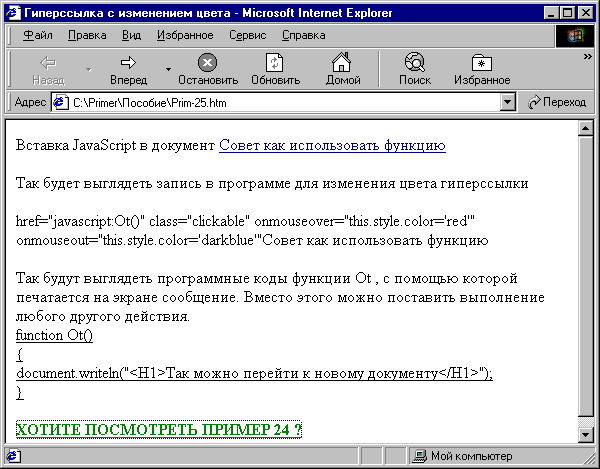
продемонстрированы в листинге, который расположен после рисунка 25. На
представленном рисунке в верхней строке существует текст, который в программе
определен как гиперссылка для открытия другого документа. Чтобы заострить
внимание пользователя, этот текст реагирует на события мыши, в частности при
«наезде» мыши на текст, его цвет меняется, при случае, когда пользователь
уводит мышь в сторону, цвет восстанавливается. Так как тэг BODY
является общим для всего документа, то все начальные установки в нем
распространяются на все объекты приложения. Поэтому начальный цвет в строке с
первой гиперссылкой будет соответствовать цвету последней строки с
гиперссылкой. Но после того, как произойдет событие
«наезд» - OnMouseOver, так сразу текст
гиперссылки изменит свой цвет.
Для браузеров фирмы Netscape,
в качестве установочных параметров работают:
LINK=цвет – цвет гипертекстовой ссылки,
которую еще не посетили;
VLINK=цвет – цвет гипертекстовой ссылки,
которую посетили.
Для браузера корпорации Microsoft используется
параметр ALINK=цвет –
активной гиперссылки (переход к которой выполняется в данный момент времени).

Рис. 25. Пример
изменения цветов для гипертекстовой ссылки в документе.
<HTML>
 <HEAD>
<HEAD>
Вставка JavaScript в
документ
<TITLE>Гиперссылка с изменением
цвета</TITLE>
<SCRIPT
LANGUAGE="JavaScript">
function Ot()
{
document.writeln("<H1>Так можно перейти к новому документу</H1>");
 }
}
</script>
</HEAD>
<BODY
ALINK=Green VLINK=Purple LINK=Yellow>
<a
href="javascript:Ot()" class="clickable"
onmouseover="this.style.color='red'"
onmouseout="this.style.color='darkblue'">Совет как использовать функцию</a>
<P>Так будет
выглядеть запись в программе для изменения цвета гиперссылки</P>
href="javascript:Ot()"
class="clickable"
onmouseover="this.style.color='red'"
onmouseout="this.style.color='darkblue'"Совет как использовать функцию
<P>Так будут
выглядеть программные коды функции Ot , с помощью
которой печатается на экране сообщение.
Вместо этого можно поставить выполнение любого
другого действия.<BR>
<U>function
Ot()<BR>
{<BR>
document.writeln("<H1>Так можно перейти к новому документу</H1>");<BR>
}</U>
</P>
<A
HREF="Prim-24.htm"><B>ХОТИТЕ ПОСМОТРЕТЬ ПРИМЕР 24 ?</B></A>
 </BODY>
</BODY>
</HTML>